Best ways to build an Airtable front-end (with real-life examples)
Thierry Maout • Updated on Oct 3, 2023 • 7 min read

By creating a front-end for Airtable, you are able to turn your data into a user-friendly interface, easier to navigate and caters to the specific needs of your users. Additionally, you can control who accesses what parts of your data, and who can update what data with granular access controls, and leverage it accordingly (by creating user-specific dashboards, client portals and internal tools as examples).
As powerful as it is, however, most users will agree that Airtable is lacking in the front-end, access-controlled capabilities of your data.
5 Reasons why you need a front-end for your Airtable data
The first, obvious reason why anyone would look at implementing an Airtable UI (front-end) is simple: the limitations of Airtable as a platform.
While you can do a lot within an Airtable base, some things are inherently limited and call for a front-end solution to be added. Some of these limitations include:
Visualization
Airtable is still a database/spreadsheet platform and adding different colors in your rows won’t change the fact that it’s quite austere. We love spreadsheets as much as the next accountant, but not everyone shares that viewpoint. And it comes as no surprise that many use Airtable as a database when creating a website.
It can really do magic when paired with a decent front-end solution such as Softr, which we'll discuss a bit later. Thus, in many cases, Airtable can be viewed as a backend and there are different ways of adding a front-end on top of it.
Security
Having all your backend or sensitive information in one place sure is handy, but not the safest way to go about data safety. Especially when sharing external access. Implementing a gated front-end is a way to control who can access what.
Permission-based access
As a direct follow-up to the previous point, you might want to show certain information to certain users and limit access based on different Airtable permissions. This can be difficult to implement on Airtable without a lot of leg work.
Focus and compartmentalization
A typical Airtable base contains a lot of information about a given project, not all of which need to be shared. You might want to keep some of your backends well, in the background, right?
Airtable UI potential
The other, more positive reason why anyone would think about building a front-end for their database is Airtable's great potential:
- Powerful: Airtable is an extremely rich platform and can easily serve as a backend for entire projects;
- No-code/Low-code: At its core, Airtable is a low-code platform suited for application development. On one hand, it has a large set of no-code features that let users without technical background build applications and set up automations. On the other hand, Airtable provides more advanced users with the possibility to apply their technical skills to produce more custom solutions;
- Team-work: Airtable holds a lot of data that can be useful if shared with stakeholders;
- Integrations: From Google Workspace to Slack, Facebook, or Twitter, Artable benefits from a rich ecosystem that can be connected to a lot of other apps;
- Automation: The ability to set up triggers to build multi-sequence workflows or receive automated responses can turn your project into a well-oiled machine.
4 Approaches to building a front-end for Airtable
Now, it’s time to get to the nitty-gritty: How to build this front-end project for your Airtable UI. There are four main ways you can go about it. Let's look at each in detail.
1. Softr, a user-friendly solution without code
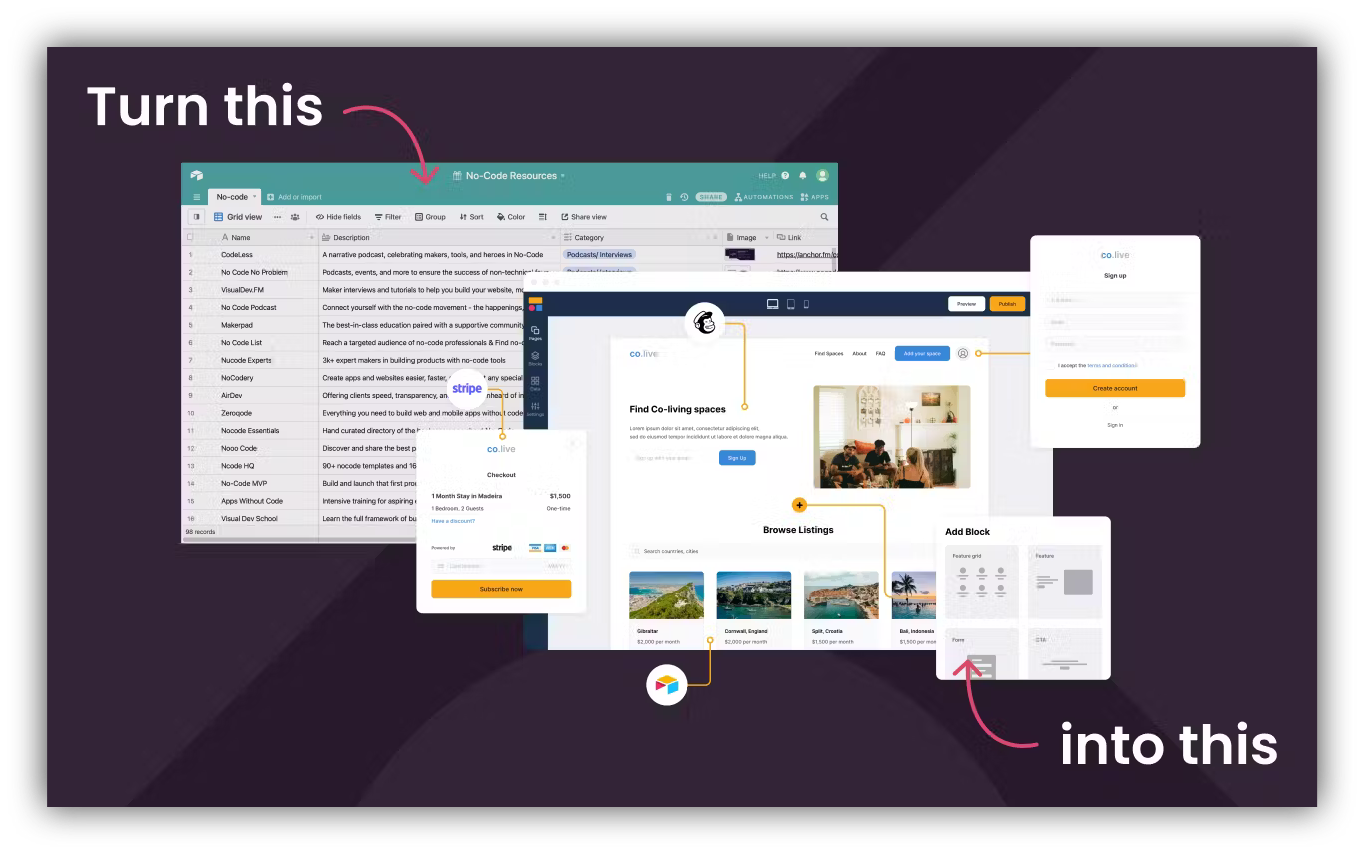
Our first (and favorite) option is to leverage a no-code platform like Softr, built specifically for the purpose of creating Airtable UI (among other data sources).
The easiest, fastest way to build a web app without code, Softr uses Airtable as a backend and allows you to manipulate 100+ pre-built blocks to organize and customize every element, without any technical skills required. On top of that, you’re then able to integrate with out-of-the-box memberships, payments and business logic to build actual, full-fledged professional apps.
For Airtable users looking for an easy-to-use, turnkey solution to create a front-end for their data, Softr is the way to go.
Pros:
- No-code, accessible for non-technical teams and individuals;
- Create stunning and powerful custom interfaces with a broad range of layout and design options;
- Affordable, starting with a free plan, then $49/month;
- Save costs of editors/collaborators you would have to pay Airtable if they don’t need to edit data.
Cons:
- Another tool to add to your stack.
We might be a little biased, but building a front-end without code on top of your Airtable data is our bread and butter, and our 200,000+ customers seem to agree.
To learn more, check out our extensive documentation and sign up to Softr for free to try it out for yourself! Below, you can find a step-by-step video tutorial on building an Airtable front-end with Softr:
Creating a front-end for Airtable, using Softr
Create an Airtable front-end in minutes
Softr is the most rebust no-code platform to create client portals and internal tools, powered by your Airtable data.
2. Airtable Interface Designer, the native option by Airtable

Airtable has released its very own Airtable Interface Designer, a new feature that allows users to create an Airtable UI on top of their data.
Optimized for collaboration, the Airtable Interface Designer leverages what makes Airtable databases great to work with for teams, such as the ability to manage user rights (so each user only sees what is relevant for them) and the straightforward Airtable UI.
Pros:
- Ability to stay within Airtable and avoid adding another tool to your stack;
- Very consistent with the general Airtable UI. If you’re familiar with the tool, you won’t be disoriented.
Cons:
- The Airtable Interface Designer lacks advanced capabilities;
- It doesn’t offer a lot of customization when it comes to design;
- Mostly useful for collaboration use cases. Don’t expect to create a fully operational, external front-end to use with clients, external collaborators and potential customers, with complex user authentication, or commissioning capabilities.
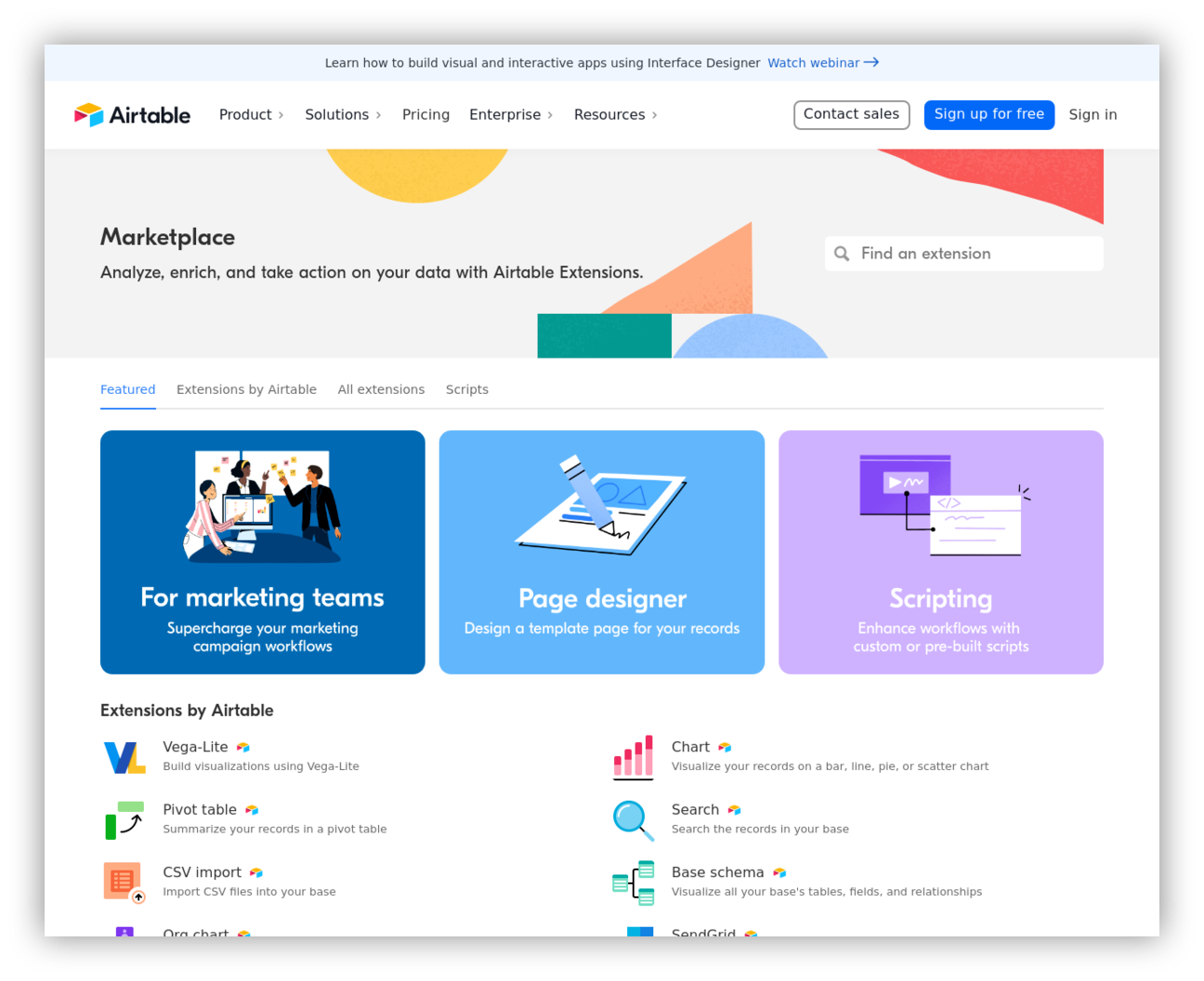
3. Airtable Extensions from the Airtable Marketplace

Another option available to people interested in creating a front-end for their Airtable data is to use an extension (formerly “add-on”) from the Airtable Marketplace.
The Airtable Marketplace features a number of apps and add-ons that can help supercharge your Airtable data, from pivot tables to charts or integrations with third-party tools. While there is a lot of choice to explore and many hidden gems, these add-ons can often turn out to be tricky to master, especially when trying to achieve a specific goal.
When it comes to creating an Airtable UI, a single extension might not do the trick beyond creating a few dashboards and charts.
Pros:
- Staying within the Airtable ecosystem – no need to add third-party tools, while potentially still needing to add multiple add-ons to get the job done;
- Some of the extensions might answer your exact specific need.
Cons:
- Some of the extensions are quite costly and will especially escalate in cost if you need to use multiple add-ons;
- You must be an Airtable user with access to the base data (and pay for all collaborators) to use the add-ons, resulting in very expensive fees;
- Lack of advanced roles and permissions.
4. In-house solution

Image source: Unsplash
Lastly, the final option for you to create your Airtable UI might be to code it in-house, whether by yourself (if you have the technical skills) or with a technical team.
Working with developers to build a front-end from your Airtable data is a lot of work and takes months to finalize the project. Still, it could be a valuable option to consider if you have extremely specific needs, or if your project requires advanced requirements that the other options might not be able to fulfil.
Pros:
- Fully custom and can be perfectly made to fit your needs.
Cons:
- Very costly to build and maintain;
- Very slow, and takes time and energy you could use somewhere else.
Examples of front-end applications you can build using your Airtable data
Check out these examples of front-end applications you could build with Softr, using Airtable as a backend infrastructure. They are all available within Softr as templates and can serve as a good base for your own project.
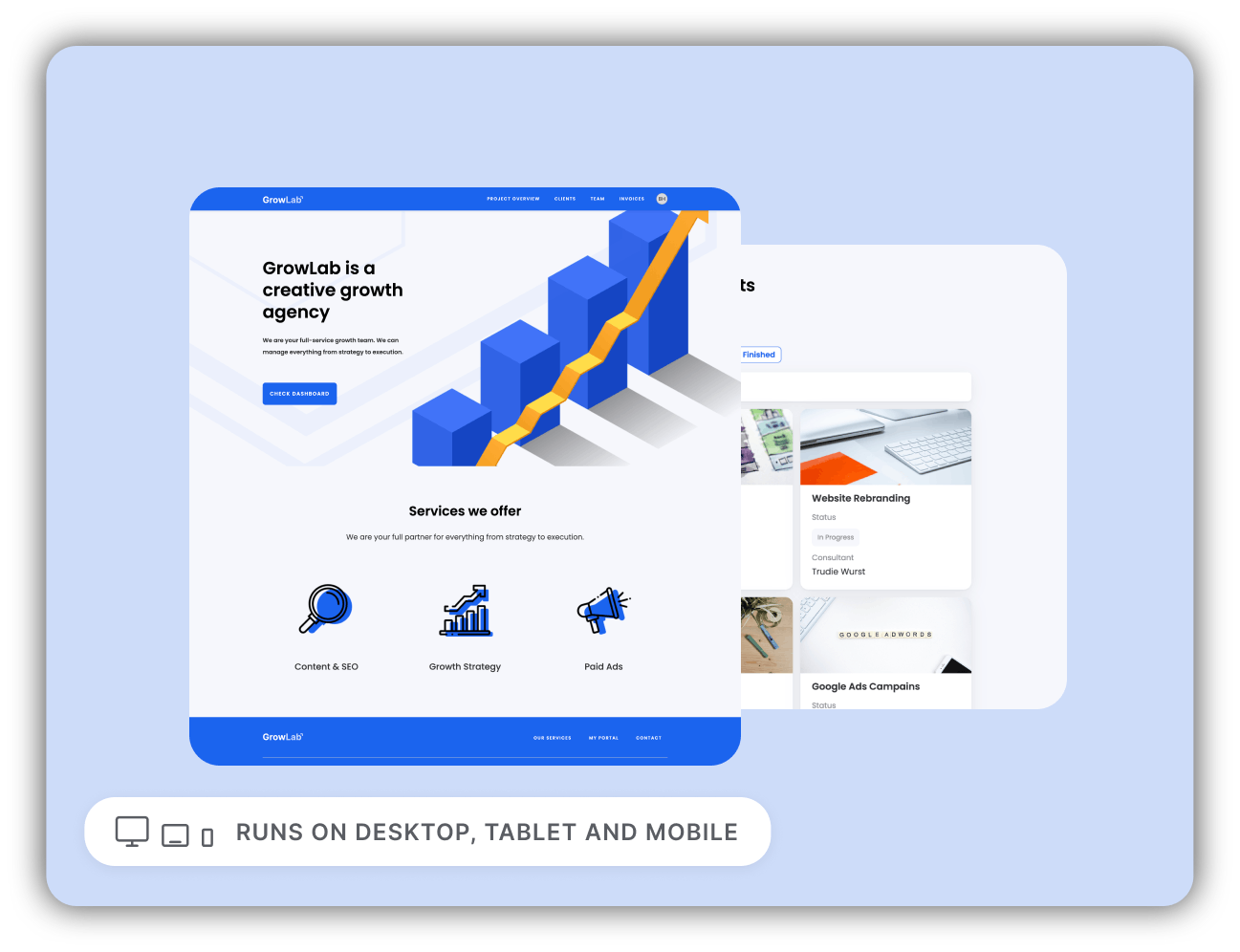
Client Portals

Softr's Client Portal Template
Client portals are specific web applications where information is stored for a specific set of users. Client portals are used by organizations to provide a professional service, communicate securely, and collaborate with customers, teams, or community members.
Check out our blog to learn how to create your own client portal. Or, if you prefer video content, take a look at the detailed tutorial on creating a client portal below.
Building a customer portal with Softr.

Untapped Capital VC firm keeps its LPs informed with investor portal built with Softr
I tried other tools, like Webflow and Stacker, but they were either too flexible or not flexible enough. When I used Softr, it was clear immediately that the capabilities went beyond what I found elsewhere. Technology is core to our fund, and Softr is key to differentiating ourselves with a custom client portal that allows us to operate efficiently. 5/5 ⭐️⭐️⭐️⭐️⭐️
Yohei Nakajima General Partner, Untapped Capital
Create an Airtable front-end in minutes
Softr is the most rebust no-code platform to create client portals and internal tools, powered by your Airtable data.
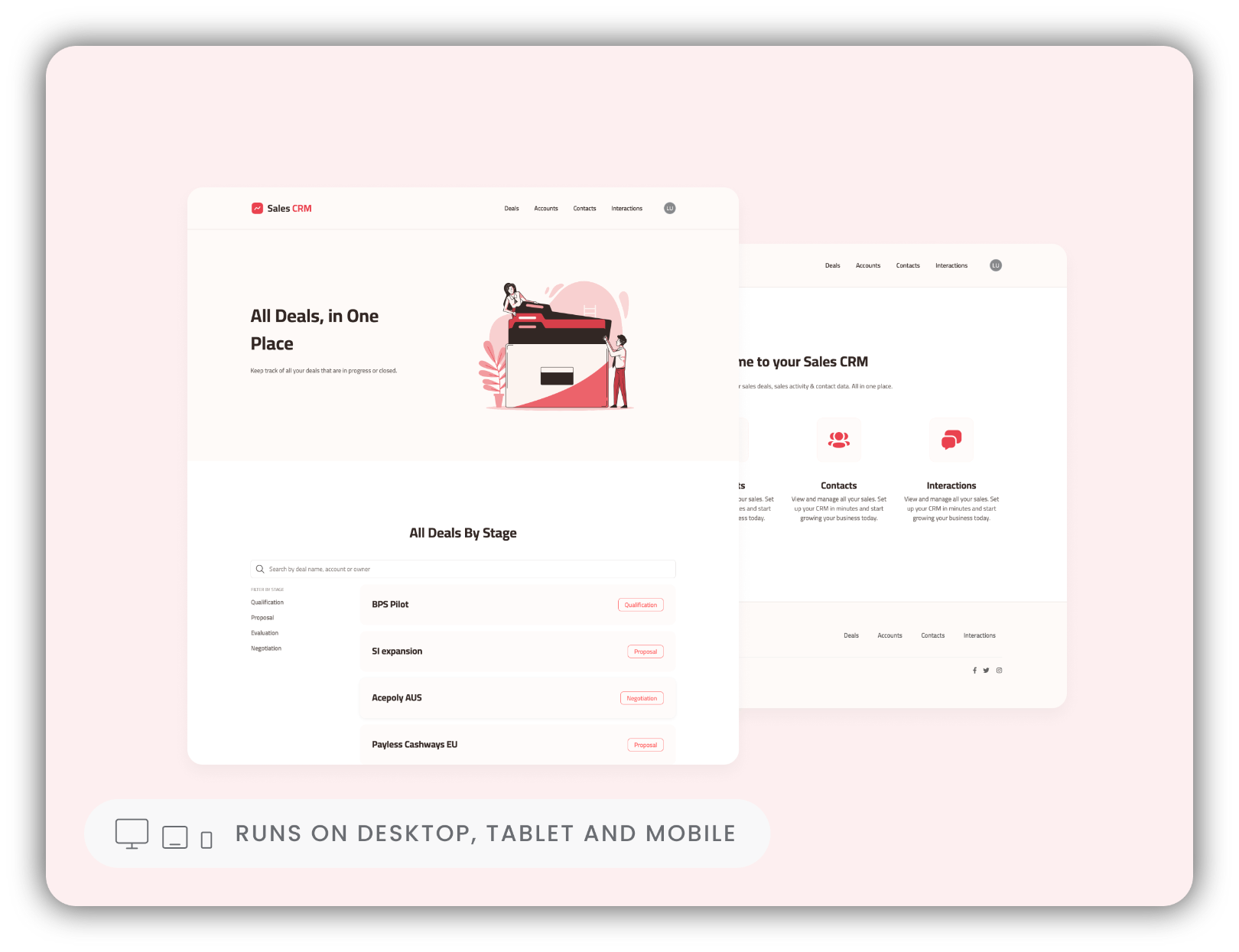
Custom CRMs

CRM is a technology-driven solution that helps businesses organize, automate, and streamline their customer-related processes.
With CRM, you can track leads, opportunities, and sales pipelines. This transparency helps your sales team focus on high-potential leads and close deals more efficiently.
Check out our tutorial on how to build a sales CRM in Softr.
Building a sales CRM with Softr.
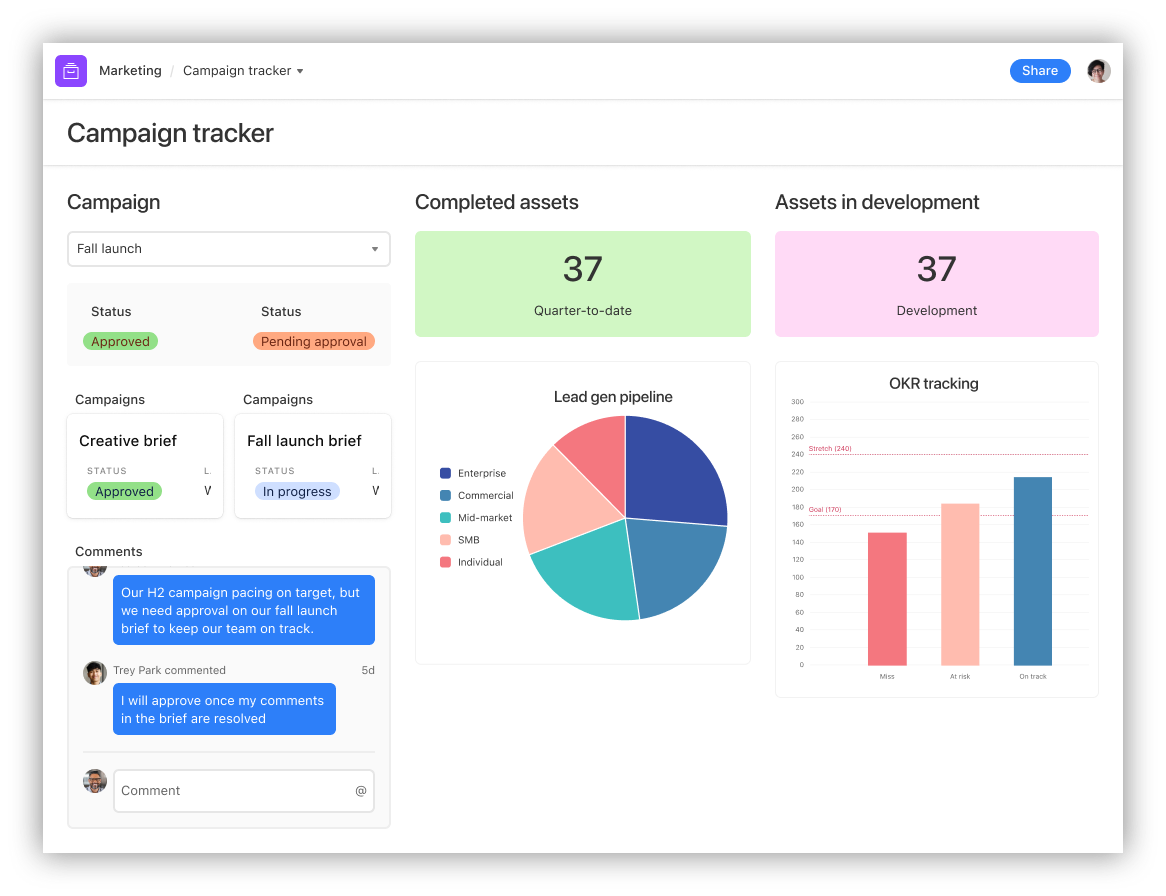
Dashboards and Reporting

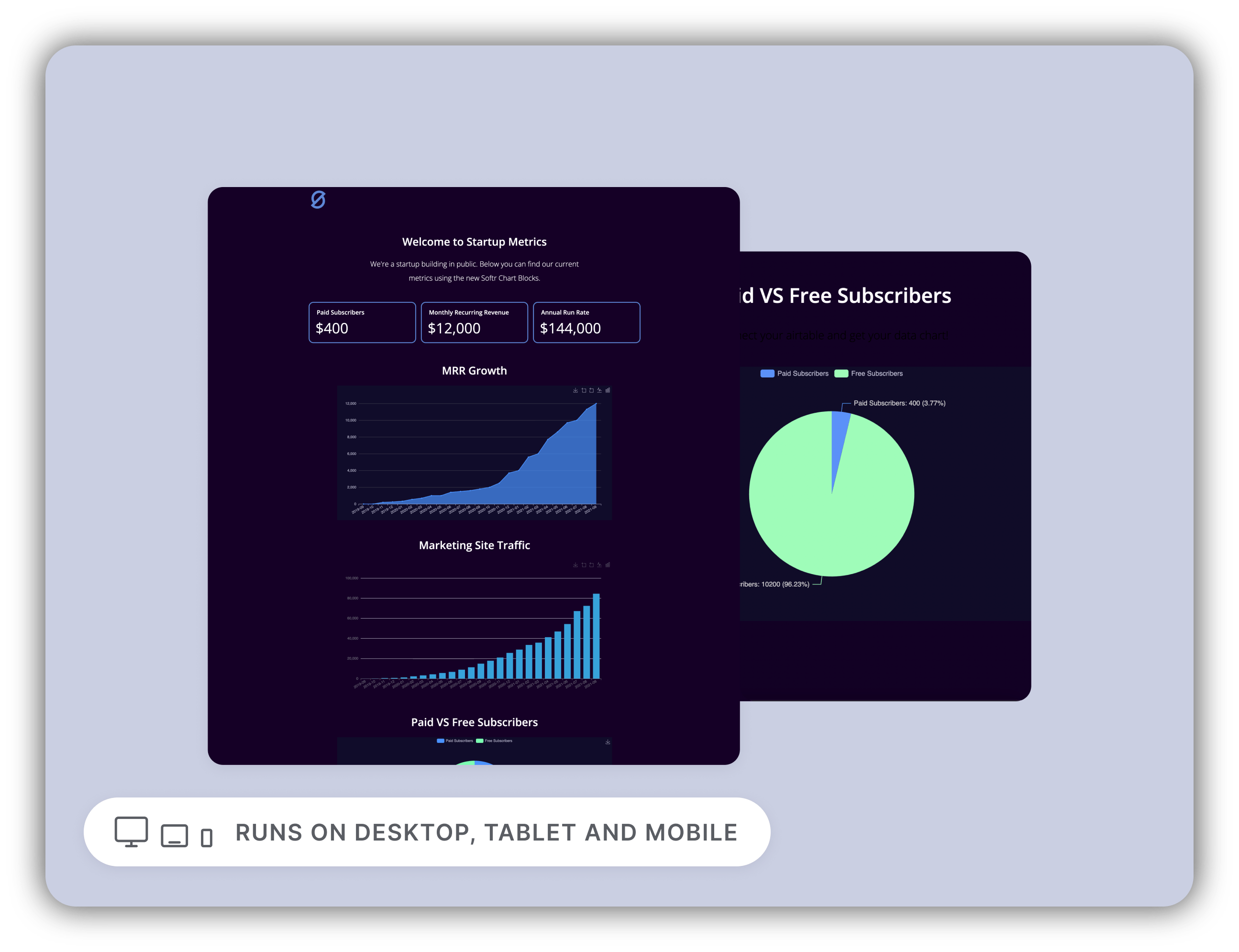
Softr's SaaS Dashboard Template
Dashboards are visual management tools used to display data from your data sources. They provide real-time insights, fostering transparency, customization, and efficiency in client communication.
By offering data-driven decision-making, a competitive edge, scalability, and a professional image, dashboards enhance client satisfaction, making them a necessity for success in today's fast-paced business world.
To learn more, check out our article on client dashboards.
Introducing Softr charts.
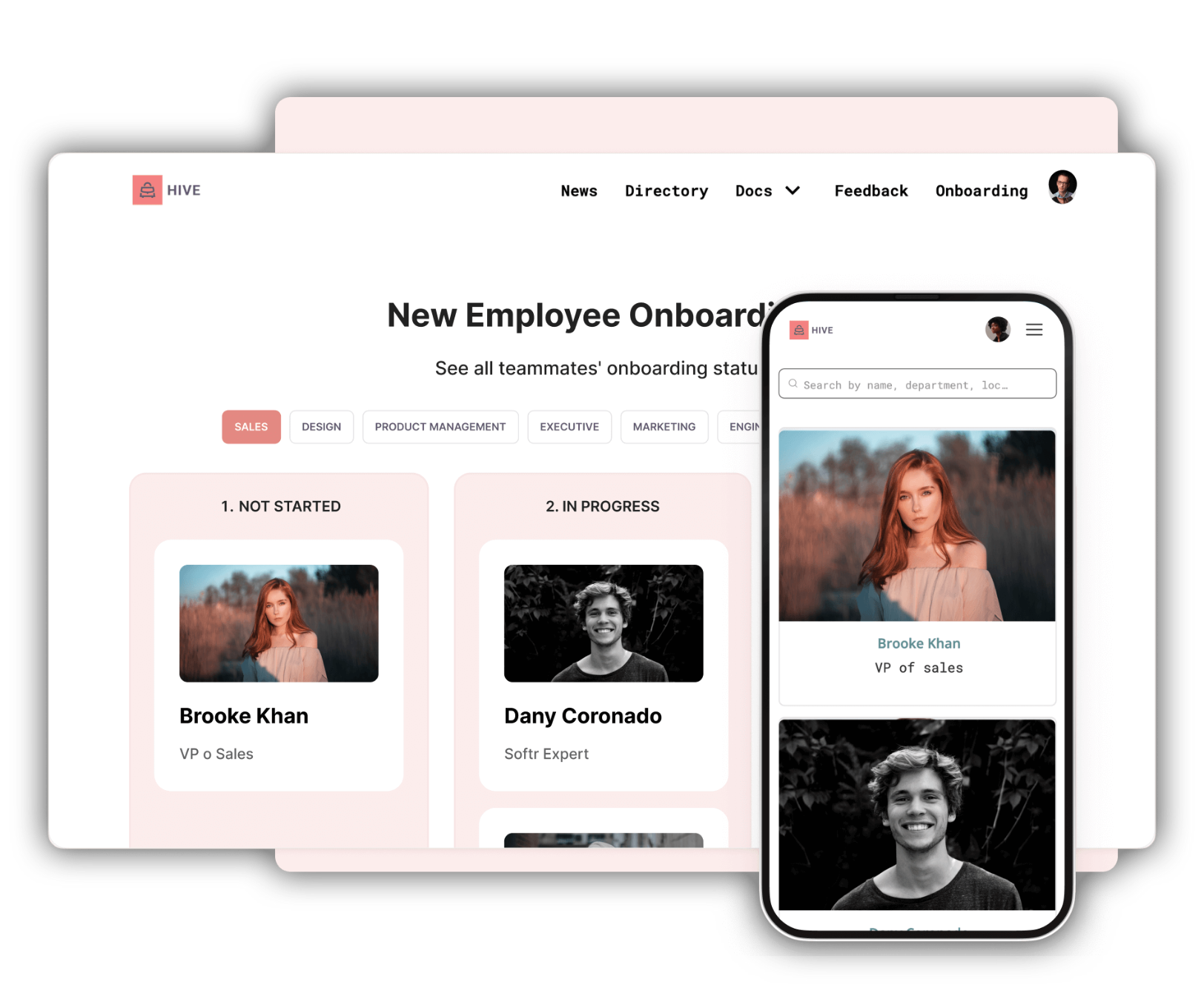
Internal Tools

“Front-end” doesn’t always mean “customer-facing”. Companies need a solid set of internal tools to run efficient processes and productivity. From CRMs to directories, wikis, and more, internal tools come in all shapes and forms, but building your own has its benefits. With Softr, you’re able to create custom internal tools, at a fraction of the cost and energy.
Creating an internal intranet, using Softr.
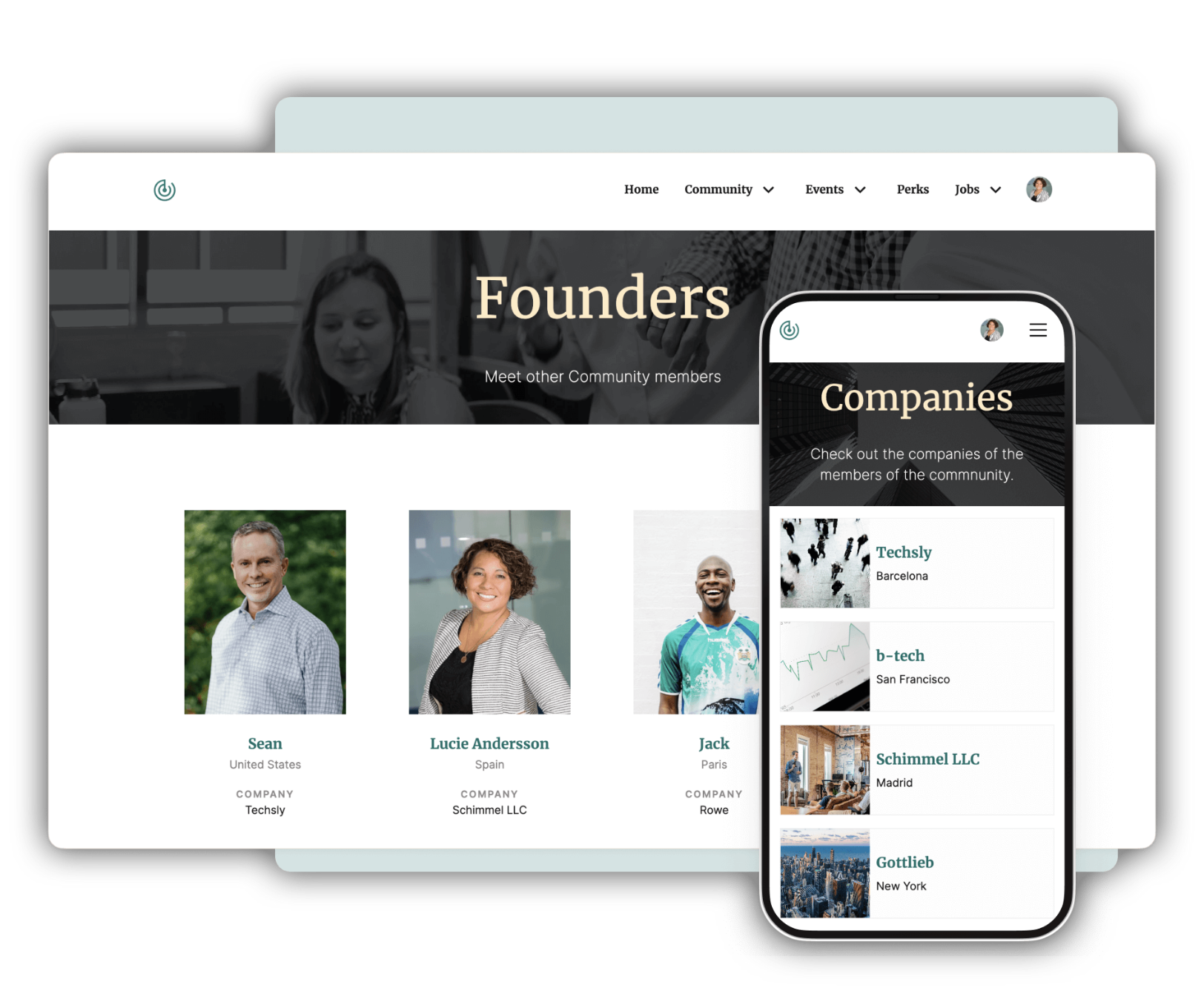
Community Hubs

Softr's Venture Capital Founders Community Template
At Softr, connecting and nurturing an engaged online community has been key to success and allowed us to reach amazing heights thanks to our user base. Bringing users together on one member-only website using memberships and premium content is a great way to share resources, nurture relationships, and more.
Softr: The ultimate front-end solution for Airtable
Growing out of a shared database and need a front-end for your Airtable bases, to handle complex permissions and user authentication? Or tired of waiting for developers to build internal tools to get your job done more effectively?
Softr is the ultimate no-code web-app building platform that lets anyone in your team create stunning, functional interfaces on top of Airtable or other data sources, in minutes.
Whether you're a small/medium business aiming to streamline operations, or an enterprise looking to empower your teams to build internal and external tools without relying on developers, Softr offers the perfect solution.
And the best part, you can start for free, right away!
Create an Airtable front-end in minutes
Softr is the most rebust no-code platform to create client portals and internal tools, powered by your Airtable data.