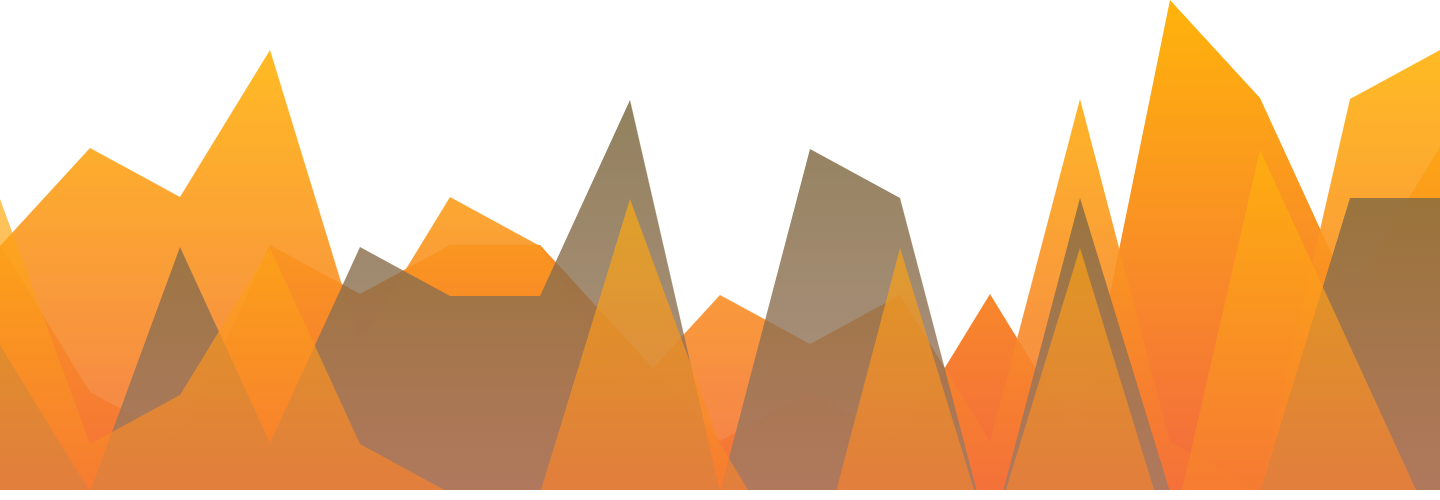
SVG Wave Generator is a free tool made by Softr for creating random wave-like shapes that you can use in your landing page designs, social media images, product feature showcase, and so on. If you are not proficient with professional design tools but think you might need something like that for your website or for some other purpose, you can use the tool to generate random waves in a few seconds and download them as .png or .svg. There’s also an option to switch between curvy and sharp-edged waves as well as add a gradient to make the waves look even cooler (you can find a nice selection of gradient colors here). In addition, you can combine multiple waves to produce a more complex image at once. The image on the right is an example of a shape generated with SVG Wave Generator. It uses sharp edges, gradients, and a combination of 4 wave shapes.


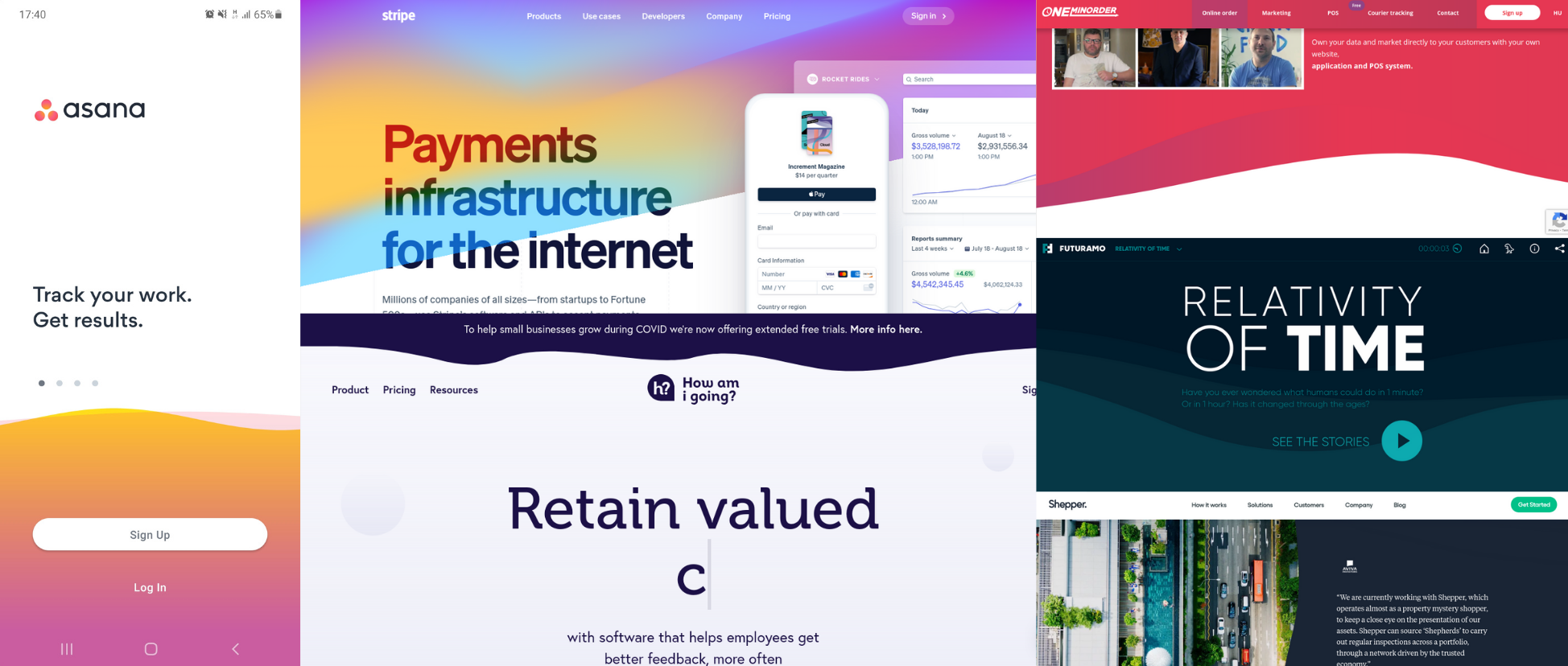
Wave-like shapes are really commonplace in today’s web design. The image shows a few examples of wave usage in websites. As you can see, they can be used in mobile apps, as a landing page background, site navigation bar background, and so on. With SVG Wave Generator, you can create similar shapes in just a few seconds and apply them in your designs.
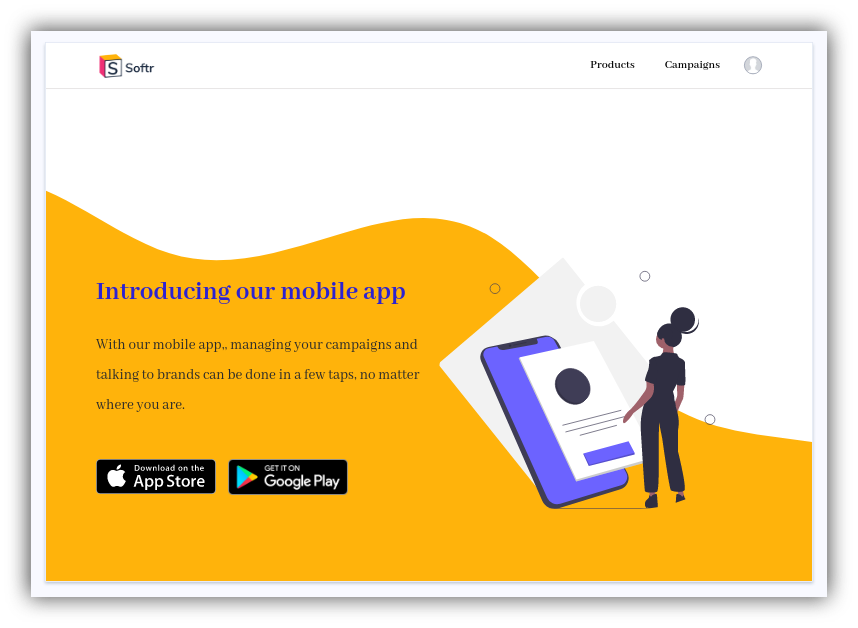
To show how it can be applied in real life, let’s consider an example using our no-code website and web app builder – Softr. In Softr, you have the option of uploading a custom background image to almost all the building blocks that are used to construct a web app or a website. The image shows one of our hero area layouts, where an .svg generated by the Wave Generator has been added as a background image. Thus, generating designs for your site with SVG Wave Generator is really easy and fun. Go ahead and try it yourself!