JS Scroll to Top Button Generator
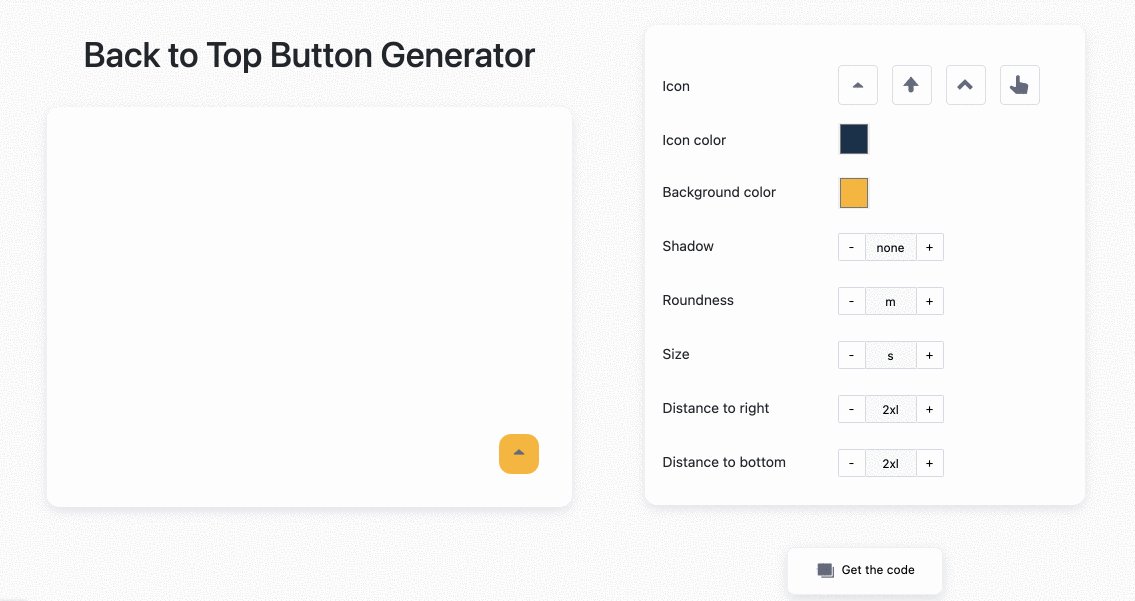
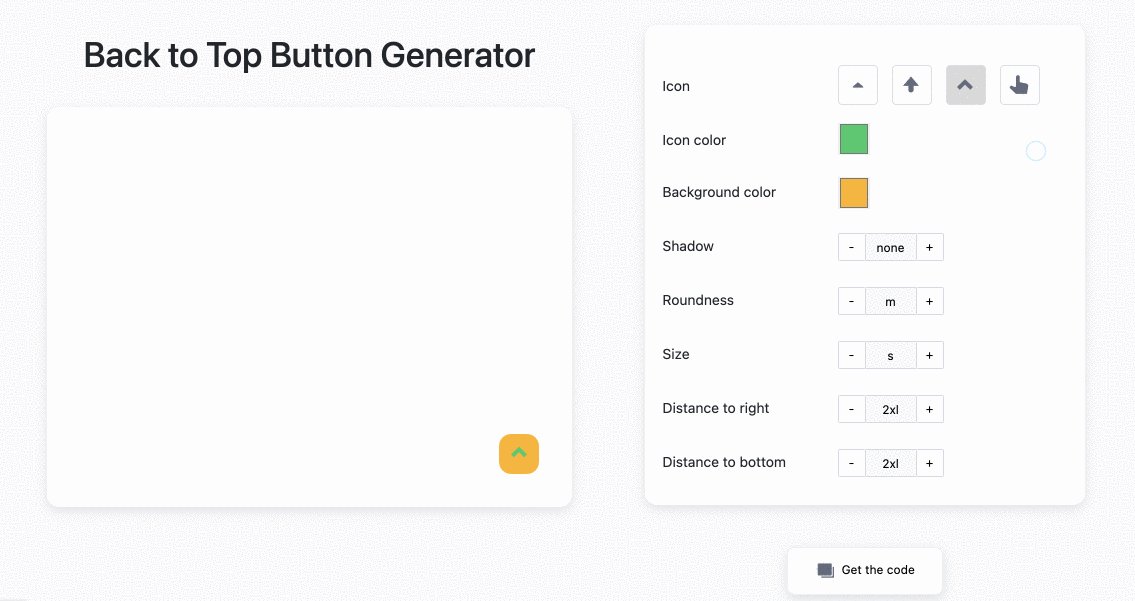
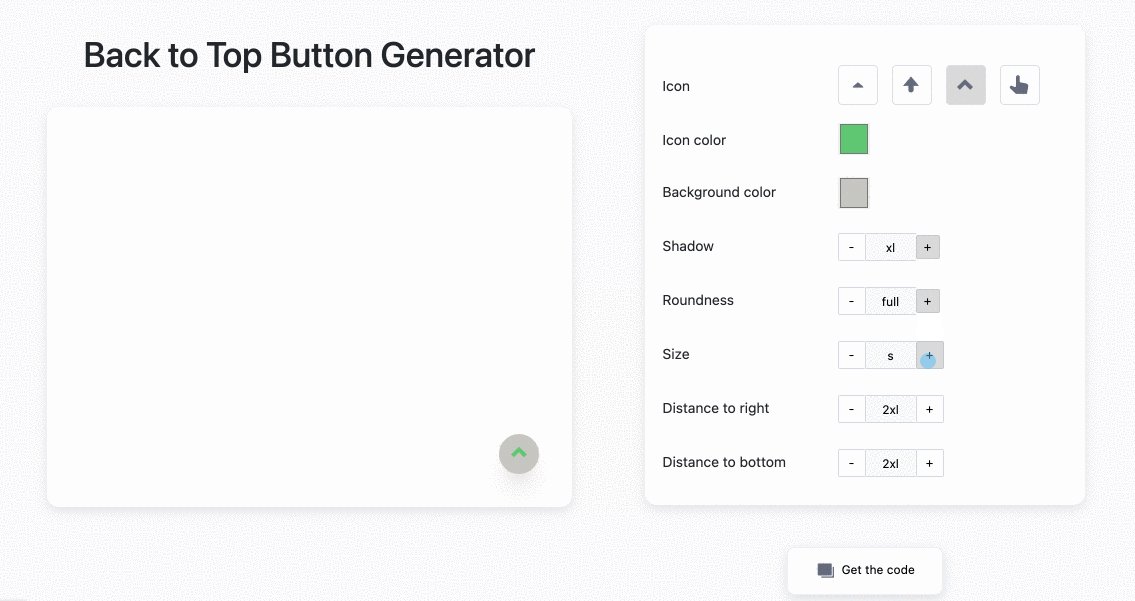
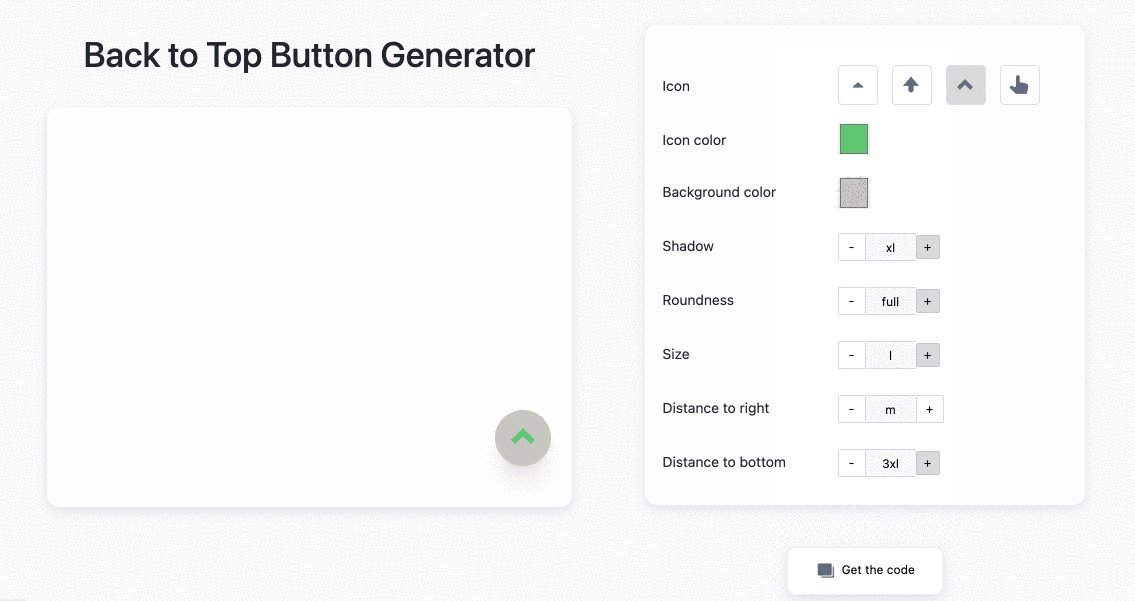
Icon
Icon color
Background color
Shadow
Roundness
Size
Distance to right
Distance to bottom
FAQ
Can I add the Scroll to Top button to my WordPress site?
Yes, follow the instructions below.
Can I add the Back to Top button to my Wix site?
If you need a Back to Top button on Wix, you can add it the same way as on other sites. Check out the steps below to see how it's done.
Can I add the Back to Top button to my Shopify store?
Yes. Below we have a step-by-step guide that will work for adding a Back to Top button script to Shopify as well.
Can I add the Back to Top button to my Squarespace site?
Adding a Scroll to Top button JavaScript code to Squarespace is just as easy as for any other site. Just follow our standard instructions in the section below.