The complete guide to Airtable views: Unlock data multiverse
Mariam Ispiryan • July 8, 2022 • 10 min read











Frequently asked questions about Airtable views
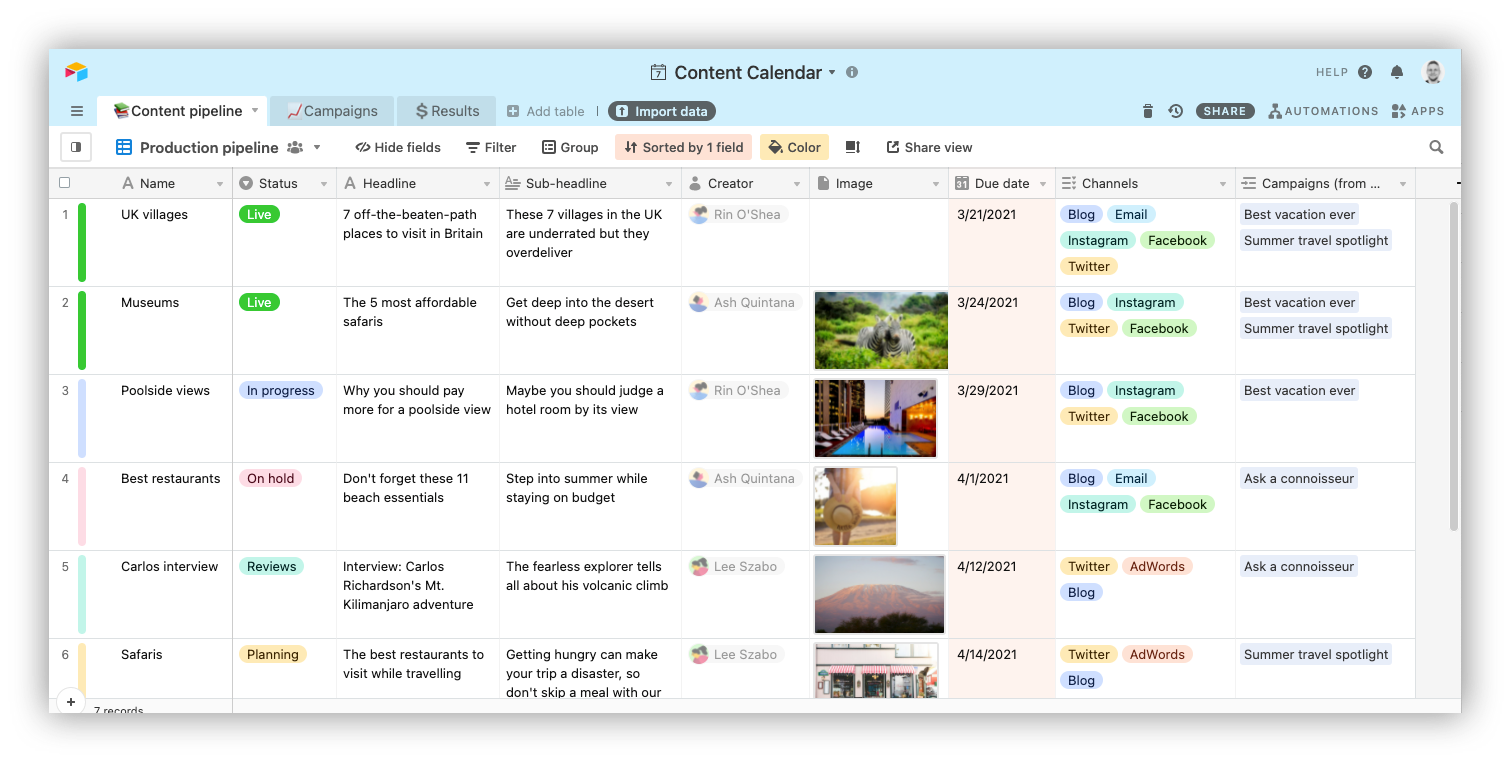
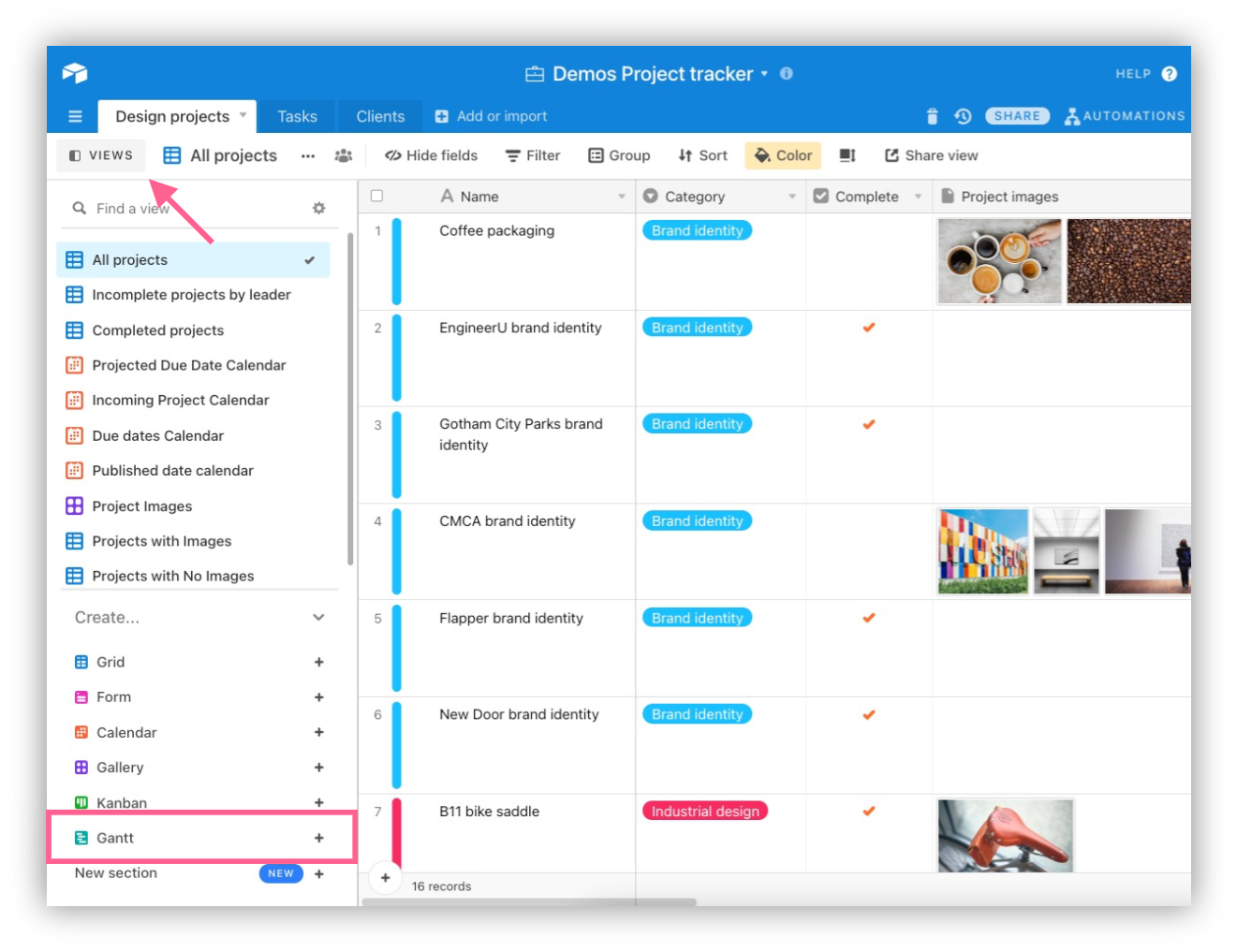
To hide (or show) fields in a grid view, click the Hide fields button in the view bar to open the hide fields dialog. The hide fields button will resemble an eye with a line across it and say "Hide fields" if no fields in the current view are hidden.
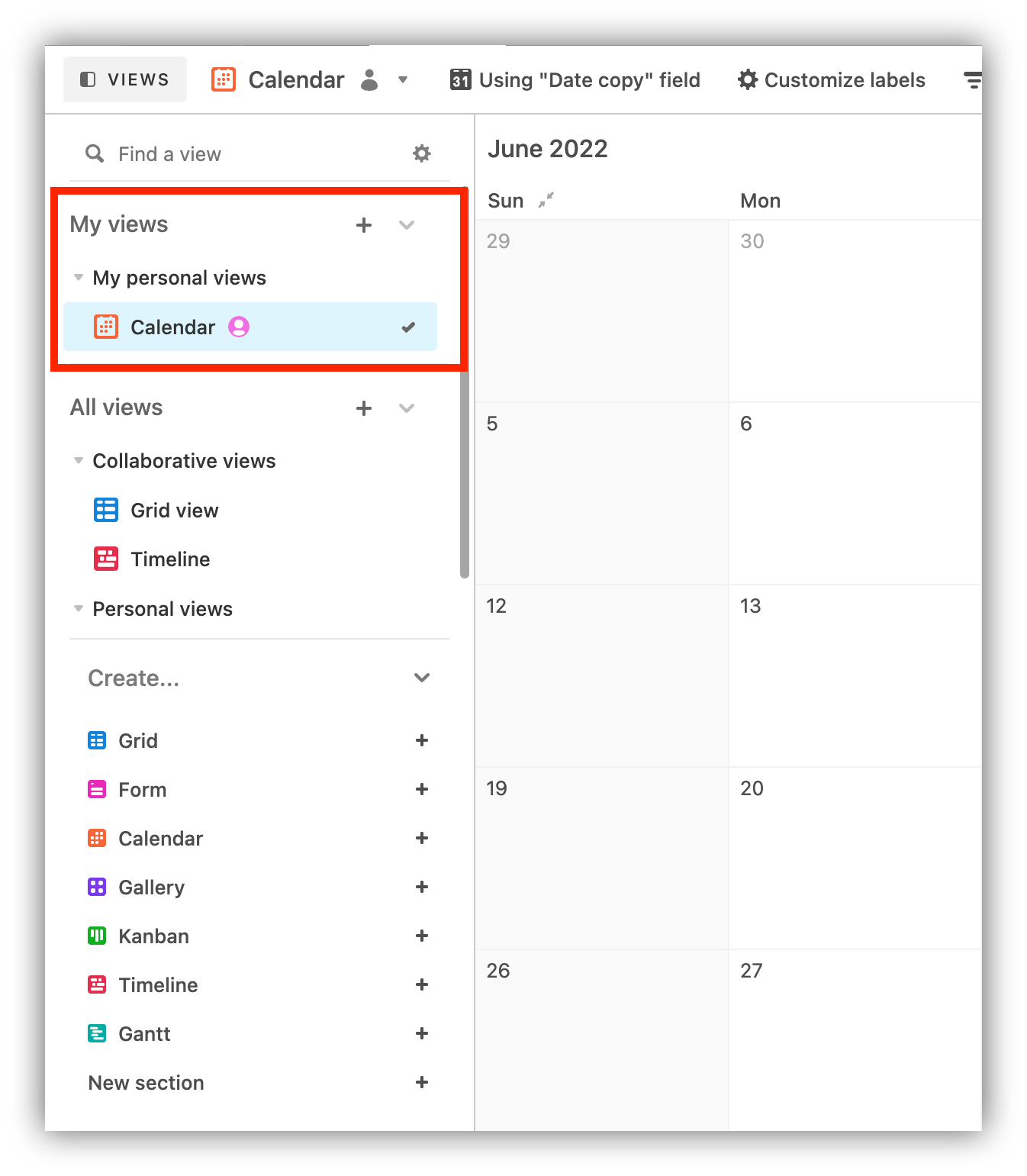
To switch between views, use the following instructions: 1. Use the Ctrl+Tab keyboard shortcut. 2. Select a view from the list by clicking "Window". The views are arranged alphabetically. 3. Select "Next window" from the pop-up menu after right-clicking a view. The next opened view becomes active.
The summary bar is placed at the bottom of the grid view table which gives several sorts of summarizations of all the cell values in a certain field. Each number field's default summary function is Sum, while other fields' default summary function is blank. Click the summary bar below a field to select a different summarizing function for that field.